Google Core Web Vitals
Abstract
Google Core Web Vitals have been a hot topic in the SEO community ever since they were introduced by Google on May 28, 2020. As per the Google page experience update, these core web vitals now affect rankings on SERPs.
And because Google has aimed to provide fast and accessible information to its users, they announced that Google Core Web Vitals will be considered as a ranking factor alongside other UXrelated signals starting May 2021.
As a digital marketing professional you do everything in your power to stay up-to-date. This may include updating to a more pleasing and functional user interface or giving value through social media. All this is great but then where is all the traffic going? Where are all the leads and conversions that you worked for?
Does this sound familiar?
These new metrics help you provide a better UX along with higher chances of ranking on search engines.
But what does it take to get there?
Here is a guide on everything you possibly need to learn about Google Core Web Vitals and how you can leverage them to improve your website experience and SEO altogether.
What are Google Core Web Vitals?
Core Web Vitals are user-focused metrics that allow Google to analyze the user experience provided by websites. There are 3 primary metrics that Google uses and each represents a different facet of user experience.
By using page experience as a ranking factor Google now aims to provide their users with real information and a better user experience. By understanding these Core Web Vitals better you can get unified guidance for quality signals that allow you to measure web usability like user interactivity, load time and the visual stability of content.
Moving on, we split these set of user centric metrics into:
| CORE WEB VITALS | NON-CORE WEB VITALS |
|---|---|
| Largest Contentful Paint – LCP | Total Blocking Time – TBT |
| First Input Delay – FID | First Contentful Paint – FCP |
| Cumulative Layout Shift CLS | Speed Index – SI |
| Time to Interactive – TTI |
Let’s try to understand the core web vitals a bit better:
- Largest Contentful Paint – LCP measures the time it takes to render the last visual or graphic component on a URL from the moment a user requests for it. The recommended LCP should be less than 2.5 seconds. This eventually allows you to provide a better user experience.
- First Input Delay – FID goes a bit deeper when it comes to time tracking and calculates the time between the first user interaction (button, click etc.) and the browser to respond to the called for interaction. Ideally the recommended first input delay is <100 milliseconds. Here is how you can optimize your FID.
- Cumulative Layout Shift – CLS is amount your layout shifts when the website is loading. The range lands between 0-1 where 0 indicates no shifting while 1 means the most amount of shifting. Maintain a CLS of less than 0.1 to stay in the green zone
The image below gives an appropriate summary for all three core web vital metrics.

Image Source: Neuronthemes
So if we look at the above CORE web vitals only, start by asking yourself:
- Is my website mobile friendly?
- How fast does my website load?
- Does my website have a structured data markup?
Why Should You Care About Google Core Web Vitals?
Deep down you know it’s going to help you communicate better with your audience and will help improve your website’s ranking as well.
So yes, it’s probably a very good idea to care about these various aspects. Google has given a clear and concise solution. Other than that remember:
- Everyone loves a fast website! So this way you make sure you have a website that is pleasant and easy to use; from any location, on any device. And you end up providing good user experience to your audience.
- Since mid-June 2021, core web vitals are a ranking factor and so you can expect these metrics to get more importance in the coming future.
- Another reason for you to care about these core web vitals is that if you pass these assessments there is a likely possibility that less users will redirect back to the SERP. Google has also hinted that they may start displaying a good page experience badge in the future. JK Oakes noticed this in his tweet earlier in February 2021

How can you Measure Core Web Vitals?
There are several ways in which you can incorporate core web vital measuring capabilities by using tools provided by Google. This step can help you figure out which of these vitals are hampering your conversion rate and thus allows you to focus on improving them specifically.
Here is a detailed list of how you can measure the core web vitals for your website using available tools online:
PageSpeed Insights
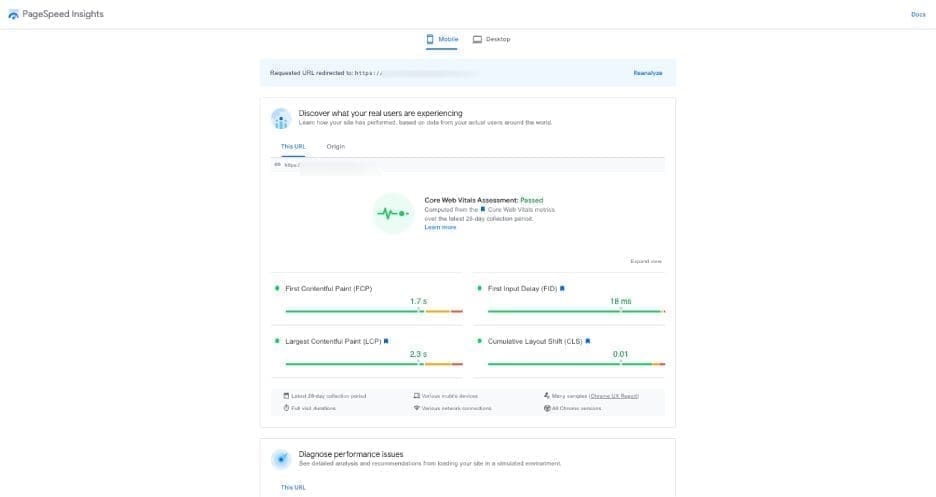
Google PageSpeed Insights allow you to measure Core Web Vitals in both the field and lab sections as shown in the report below. You can easily start here and generate your very own report to measure all the current vitals like LCP, FID and CLS for your website.
To make it easier for you to find this on your report, all core web vitals are annotated with a blue ribbon as can be seen in the image below.

Lighthouse
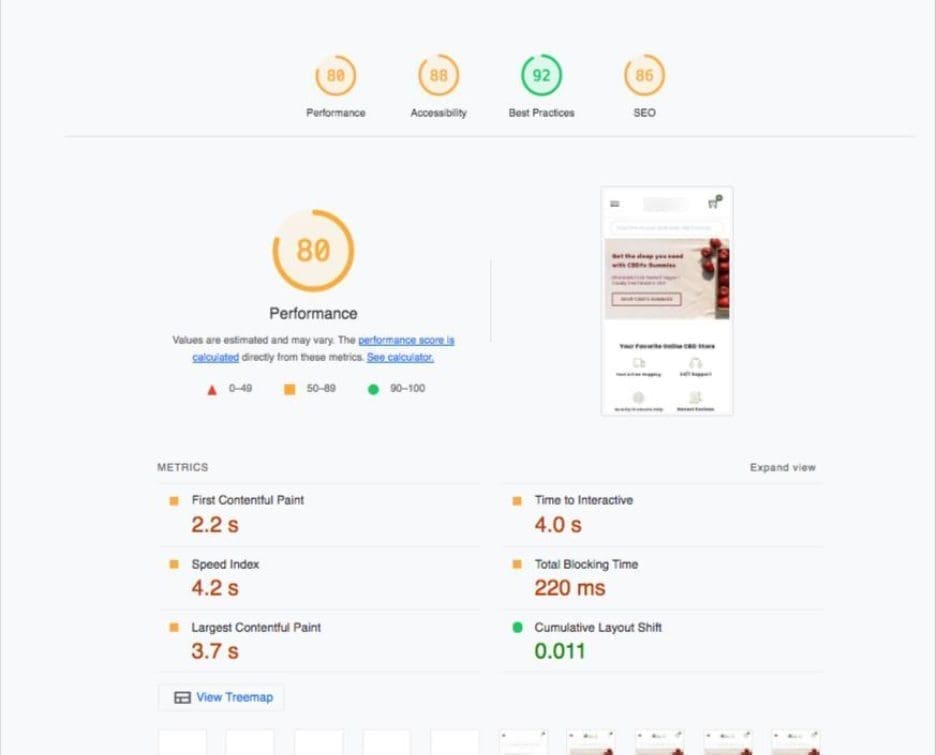
Google Lighthouse is another great tool to measure core web vitals. It was recently upgraded to the6.0 version that allows you to generate new metrics, performance score and additional audits. Google recently added three new metrics LCP, CLS and TBT out of which the Cumulative Layout Shift is a core web vital.
You can view these reports to get diagnostic information that will allow you to optimize user experience for your website. The image below shows what a LightHouse report looks like.
TBT, the third metric is short for Total Block Time and is related to First Input Delay.
How?
Well, let’s go back and understand that FID is a metric that is measured by user interaction in the first place. Meaning it cannot be replicated in a lab setting in any way. And so, the total blocking time or TBT measures the total time for which a browser is blocked and can therefore closely estimate the FID for a website.
You can find all these upgraded metrics in the latest upgraded version of Lighthouse.

Search Console
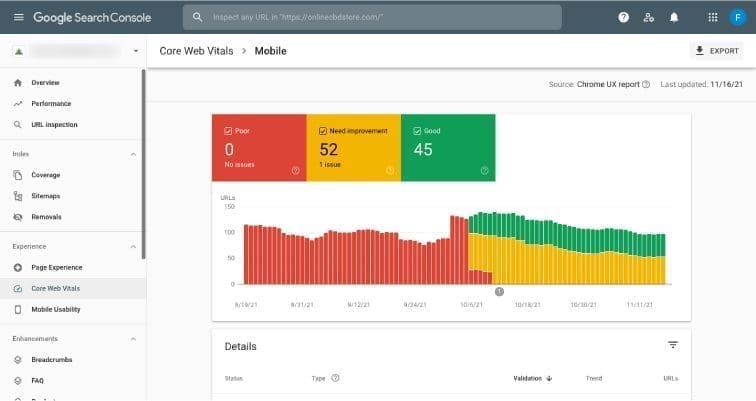
This is one of the best and easiest ways to determine how you are doing with all the core web vitals for your website. Google recently added a new vitals report section in the Search Console which can help you evaluate all the pages in a website.
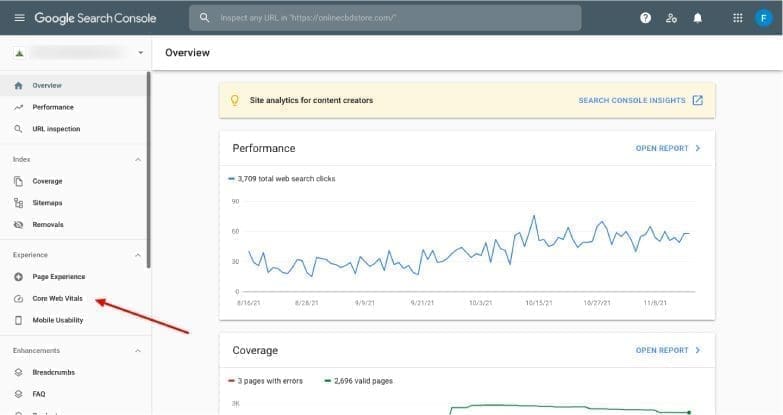
If you use Search Console, chances are that you are already aware of this feature. If not, then you can easily find it on the left-hand menu of the Search Console under the Experience tab as shown in the image below.

You can easily generate a report that identifies a group of URLs within your website that require immediate attention. These stats are based on real-time data that is generated by the Chrome UX Report. Below is an image that shows what the analysis report looks like on the Search Console.

Chrome DevTool’s
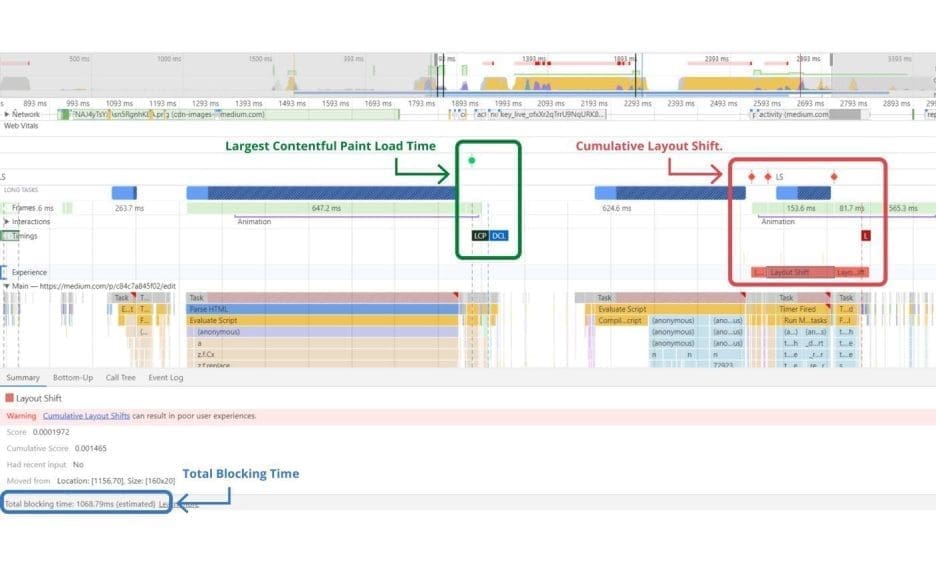
As a website owner you can also use Chrome DevTool’s from your performance panel. Just open the DevTools and go to the Performance Tab.
Next, click on the record button. Once you have done that just manually reload the page. Stop the recording once the page has reloaded. You should be able to see something like the screenshot given below.

Web Vitals Extension
Devtool’s allow you to see the core web vital’s performance easily with colors. If we look at the image above, the LCP seems to be good because it has been indicated in green whereas the CLS has been shown in red meaning it needs to be optimized.
You can also find the TBT in the footer of the performance panel of DevTool’s. Aim for optimizations that will improve TBT in the lab as this will most likely improve FID.
Chrome UX Report
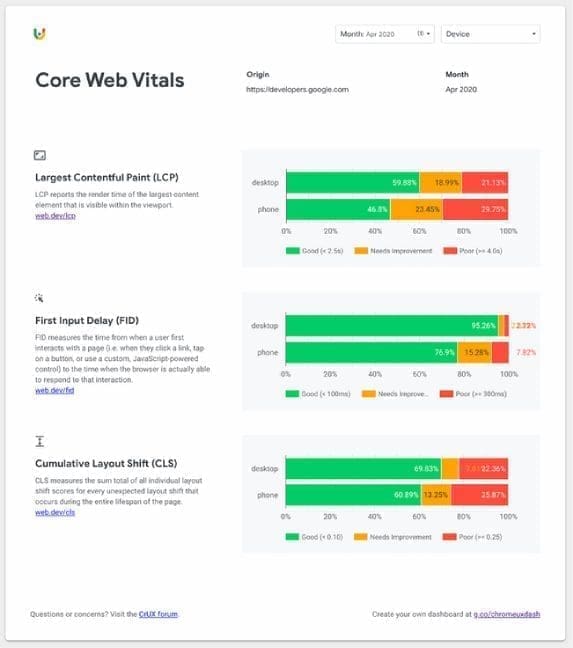
A Chrome UX Report or CrUX is a public library of user experience data from millions of websites. This is why a CrUX report can measure field versions of all the core web vital metrics from real data instead of lab-generated data. Below is an image of how the latest CrUX report looks like.

This data comes from real time opted-in users on the web thereby allowing developers to understand the distribution of authentic user-experiences on their website.
You can easily access this information by using the CrUX API that updates almost daily and keeps you notified for what’s good, poor and needs improvement. Use this tutorial to get started with your CrUX Dashboard.
Google Core Web Vitals: Best Practices
You can run performance tools using different tools above and compare results to help you optimize pages more efficiently. Now that you know how to measure these core web vitals, what do you do next?
Here are a few best practices that can help you score better on the core web vitals for your website:
- Implement lazy loading if you are using images on your website. Lazy loading only loads images as the users scroll down through the page. This doesn’t hamper your website’s loading speed and keeps your LCP on top. Not only do you improve your website’s performance and SEO, this allows you to limit bandwidth usage and reduce the bounce rate.
- Consider reducing and optimizing your JavaScript (JS) if your reports show a poor FID score (over 300 millisecond). This will allow you to reduce the time between the browser JS code and the page. See if your website has any unused JavaScript and then defer this unused JS. You can also use code splitting by separating a JS bundle into smaller pieces.
- If you are looking to improve your website’s CLS score then remember that it’s all about the dimensions. A poor CLS score (over 0.1) is usually caused by elements like imbeds, images or ads that are put in without any dimensions. Always ensure that you have proper dimensions set up for any embeds like ads, videos or images.
- Don’t forget to optimize and compress any images that you use on your website. Using compressed images improves LCP score, loading speed and UX along with your website’s ranking.
- Always aim to improve your server response time as it directly improves all page-loading metrics, including LCP. You can start by checking how fast your current web hosting is. Always use a CDN for your website and review the plugins on your website as often as you
can.
Google Core Web Vital Trends: Everything You Need to Know
Since core web vitals are the new ranking factor in town, these page experience signals will now affect search results on both desktop and mobile. They will also become an important parameter to appear in The Google Top Stories.
If you think about it, this update is merely Google’s response to websites that are not living up to the expectations of the user. A very clear message to website owners that they need to start putting their users before everything else. Here are a few trending questions and answers to help you stay on
top of this latest update by Google:
The Page Experience Update: What’s New?
A new algorithm by Google now assesses how your users actually feel when engaging with your website. They have announced this several times over the past year and every time Google makes an official statement like this it’s usually important. So optimizing for these characteristics or core metrics can help your website evolve and meet the expectations of mobile users.
Since UX is now a direct ranking factor, make sure that you keep taking note of experience signals like safe browsing, mobile-friendliness, an HTTPS and have no intrusive interstitials like pop-ups and unnecessary ads.
Always Make Sure That Your Website is on Track
Use real-time world data usage to measure the performance of various website URLs. An easy way to do this is to run a CrUC or a Chrome User Experience Report parallel to a core web vital report.
And how does this help?
Simple because a CrUX report provides metrics and a summary of data along with the core web vitals. Insights like the location, effectiveness of the web user’s internet connection and the type of device used for browsing can help you determine factors that may be hindering the performance of your website.
Work With Google to Build a Better Website Together
These core web vitals have been put together by Google to help website owners optimize the UX of their website. Following up with these core web vitals across the board is most likely to give you happier customers, more leads, sales and a lower bounce rate.
But remember that this only indicates that making your business survive on the internet is going to get more competitive over time. Marketers and developers can use these core web vitals as a gift to improve and sharpen their web pages according to the needs of their online audience. Not only this, this also allows you to double your marketing efficiency and accelerates your online presence.
Summary: Future of Core Web Vitals
If you want to nail the Core Web Vitals game you need to first understand why Google came out with this update.
Any answers??
Just so that users get a better user experience across the web. And so in order to survive it is crucial for websites to offer a seamless, easy and fast user experience. Google Core Web Vitals allow you to track these metrics and improve them accordingly.
If we look at the build-up before the launch of these updates back earlier this year, many experts predicted that these vitals would have a drastic effect on SEO. While not much has been seen till now as these updates don’t aim at improving search ranking.
However, it is important for web developers and content marketers to take these scores into account as this can help them improve the UX of their website significantly.
And what about the future?
It’s all about a website with better user experience. Evaluating your website against these vitals and mitigating potential issues will be an integral part of the online marketing for businesses in the coming future.
Looking for some help to optimize your website for core web vitals?
Get in touch with our experienced developers and SEO professionals who not only help you with Core Web Vitals but also understand the full spectrum of SEO techniques needed to help you get an edge over your competitors.
Still have some questions about the Core Web Vitals for your website?
Reach out in the comments section below.


Abstract It is safe to believe that the pandemic was a blessing in disguise for the cloud adoption markets. Businesses had no choice but deploy remote working and monitoring infrastructure as far as possible so that the dependency on manual processes is minimal. To give a quick run-through, the cloud spending grew by 37% in


Executive Summary Amidst the propelling adoption of cloud across the enterprise facet Microsoft’s Azure is at the crest of a wave. It is simple, logical and easy to deploy throughout the organization landscape. In all honesty, Azure was already listed among the top 3 cloud platforms in the world before the pandemic happened. By


CloudFlare & The Urgency of Cloud Security Abstract It is safe to believe that the pandemic was a blessing in disguise for the cloud adoption markets. Businesses had no choice but deploy remote working and monitoring infrastructure as far as possible so that the dependency on manual processes is minimal. To give a quick run-through,


The internet isn’t what it used to be before the COVID 19 pandemic. Working from home is the new normal and so digital streamed content has gained a lot of significance since the last year. Digital learning and remote working have evolved massively to suit the convenience of people worldwide.